
如果你唔識寫網站及coding的話,呢篇文章好啱大家,因為我會係內文中,講解GTM是什麼,並會有簡單的GTM設定教各位。我不是讀IT出身及沒有什麼IT技能,所以我很明白各位一看見coding的事情都會感到很驚慌的感覺。這些是就係因為不懂,所以我們需要找IT專業人仕的幫手。很多時候,各位都會遇到2個情況:
1. IT專業人員是外判商的員工,有什麼事情就搵Vender解決。
2. 自己公司有IT部門 (還要很多時候”串串貢”<態度惡劣,叫他們改什麼都只會說唔得。最大重點是慢!!!)
但問題黎啦,做得Digital Marketing我地好多時都要擺放不同的Tracking Code入Website。如果你找外判商幫你入,他們就會每次向你收費,對於一間中小企來說都係一個不必要的洗費。如果自己IT Team好幫到手就緊係好啦,但當遇到速度慢又唔肯合作嘅IT同事時,真係隨時Campaign完左佢都未裝好。
所以今日介紹大家用呢個Google Tag Manager (GTM),唔洗識IT仲可以不求人咁,好簡單裝好曬你要嘅Tracking Code。
什麼是GTM?
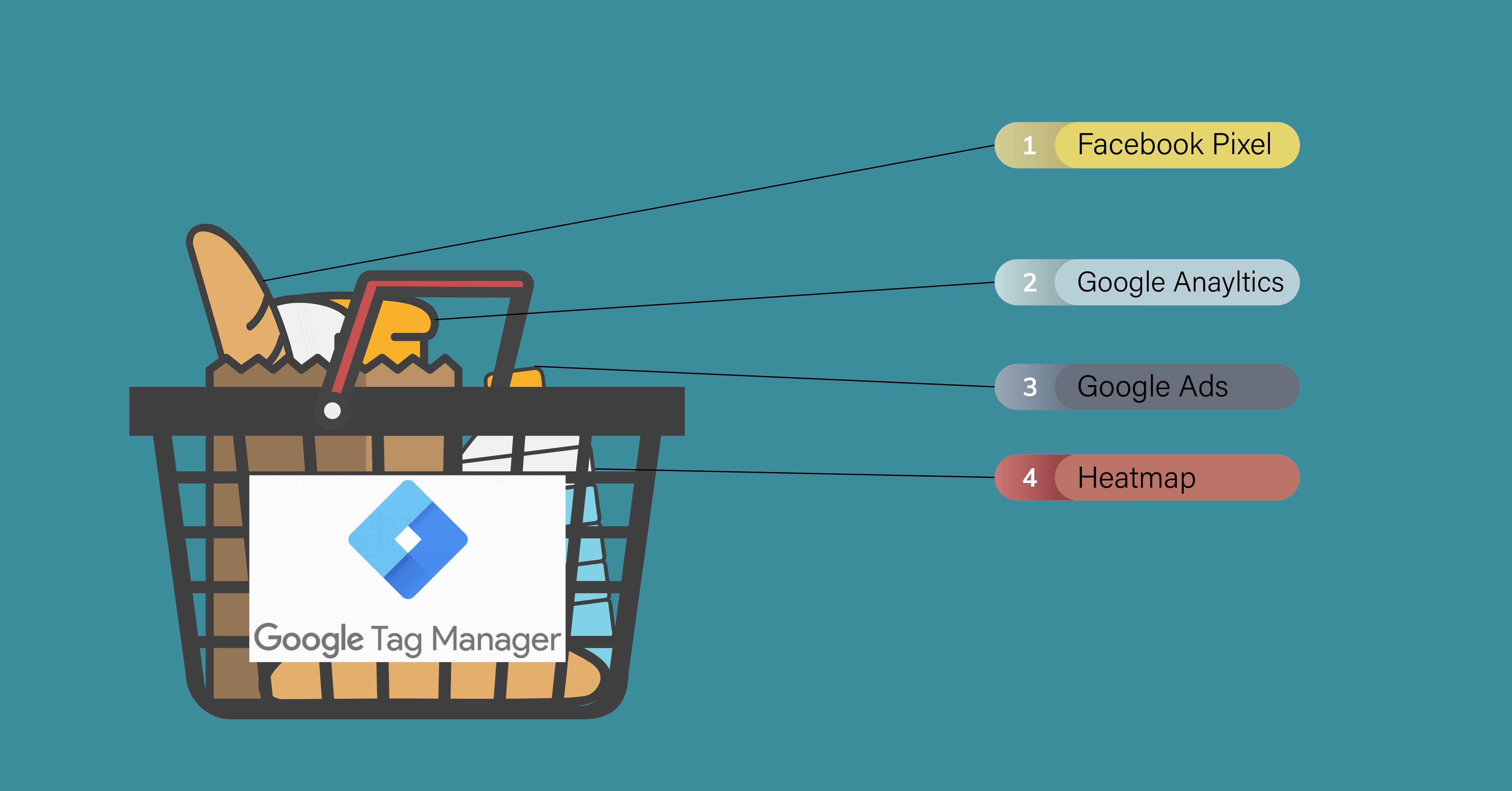
我試下用一個比較簡單嘅方式講解下,GTM就好似一個籃咁,佢可以一次過放曬你要嘅Tracking Code。當中包括Facebook Pixel / Google Analytics / Google Ads / Heatmap各樣分析工具⋯⋯

點解要用GTM?
其實GTM就唔一定要用嘅,但用左就可以幫你做野更加方便,同埋可以慳返唔少錢。
可能你以前叫外判嘅IT同事改野,佢都會收你一次錢。但而家只要裝左GTM,日後你自己鐘意點改都唔洗比錢啦。重點係速度上一定有個好大嘅改變,當你想改時就可以即時上GTM改,唔洗再等IT同事慢慢整,絕對安全快捷。

GTM其實係點運作?
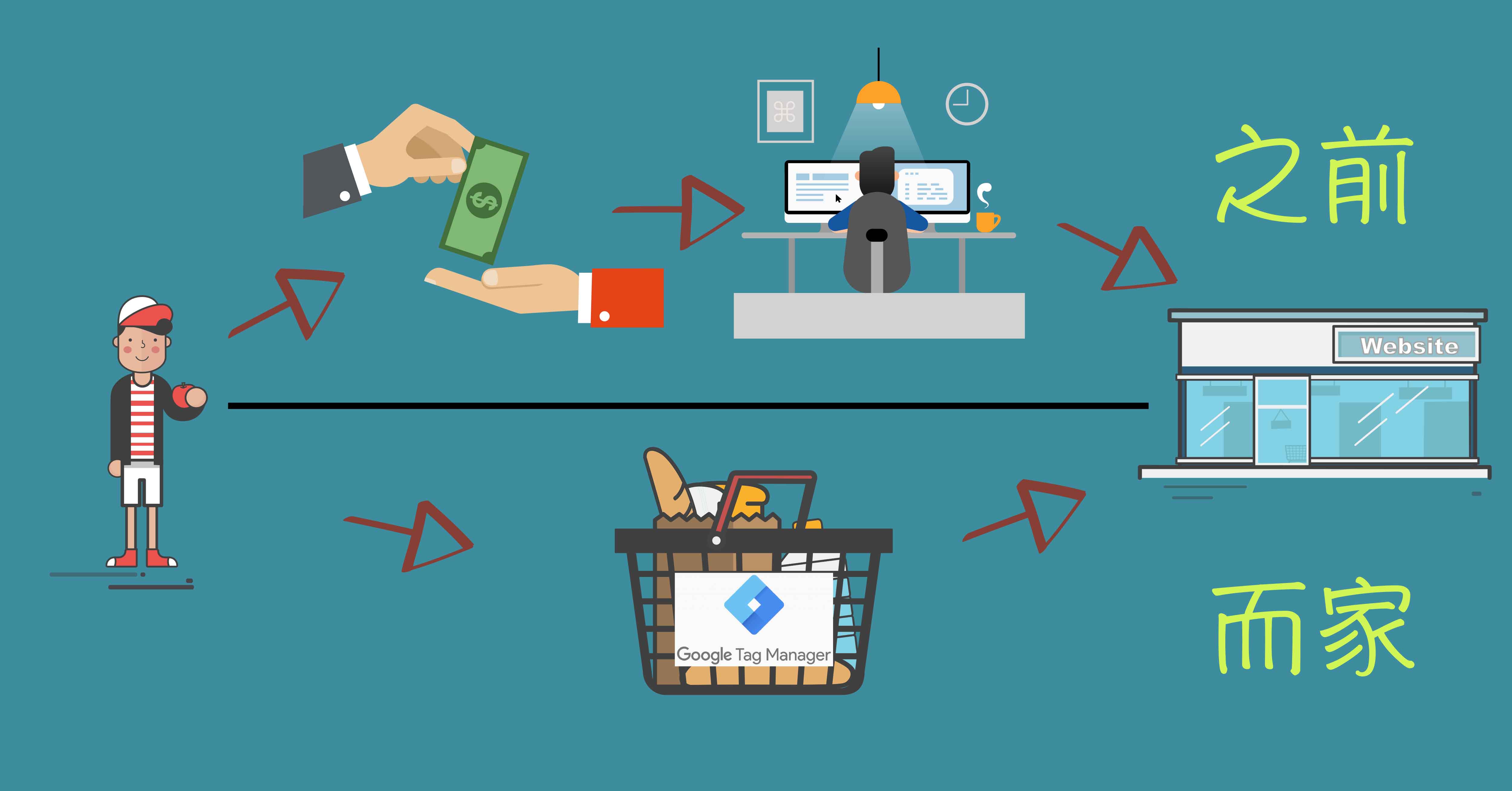
如果你未裝GTM之前,你網站內嘅Tracking code應該係散修修,Facebook一段、Google Analytics又一段⋯⋯
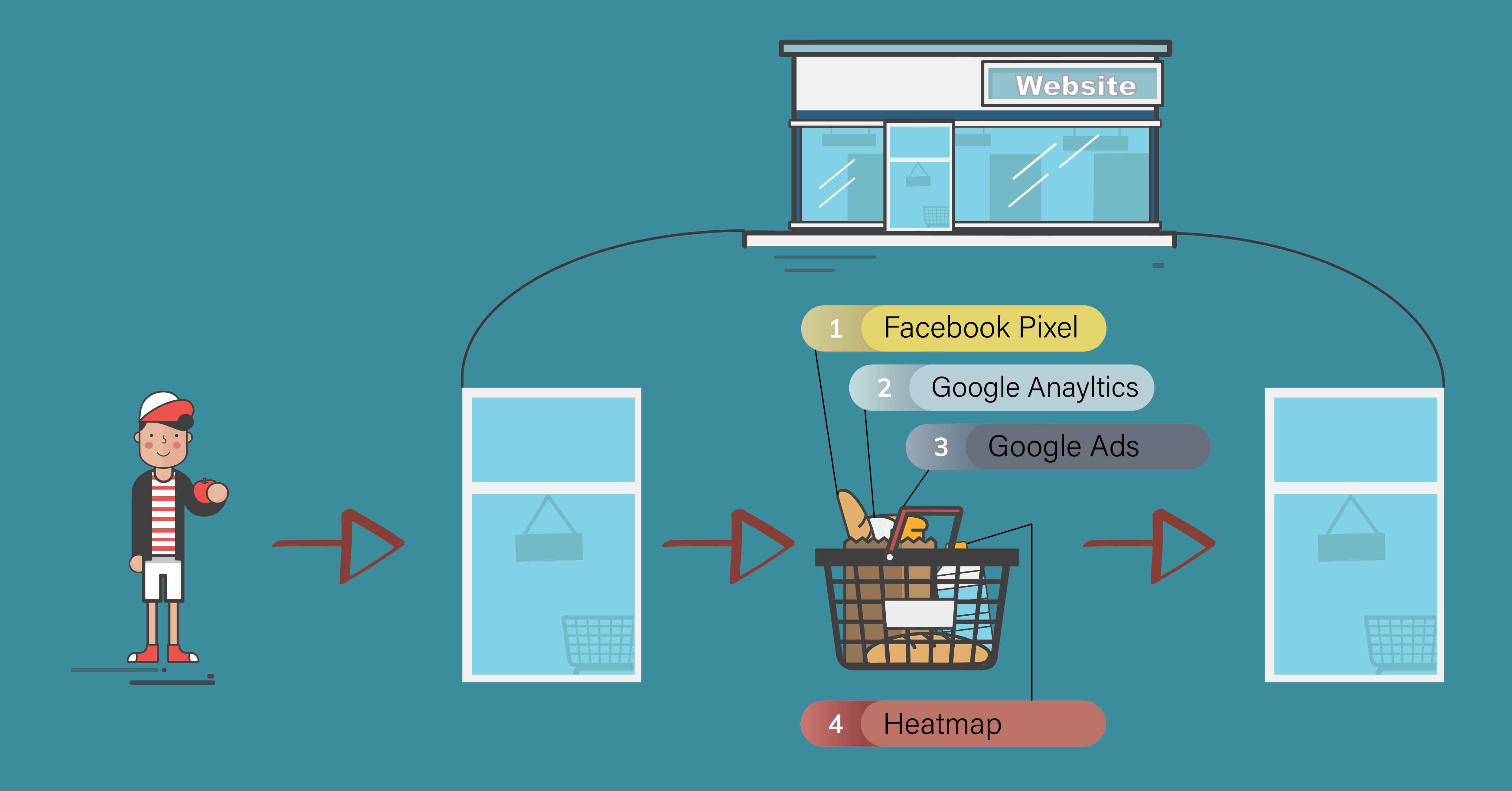
只要你裝左GTM之後,佢就會整合曬你嘅Tracking code,當你一入網站時,GTM會cell返你係佢入面裝左啲咩coding,就同你一次過行曬。呢樣絕對可以幫你增加網站穩定性同載入速度。


2.
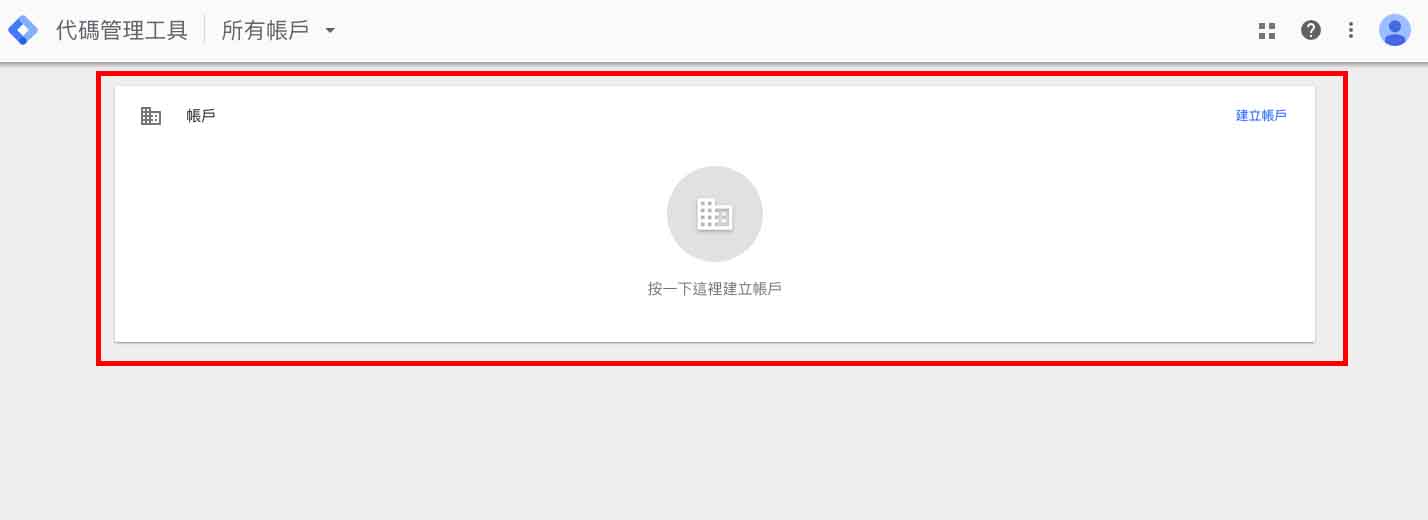
- 入到去你就會見到一版叫你建立帳戶,直接建立就得。

3.
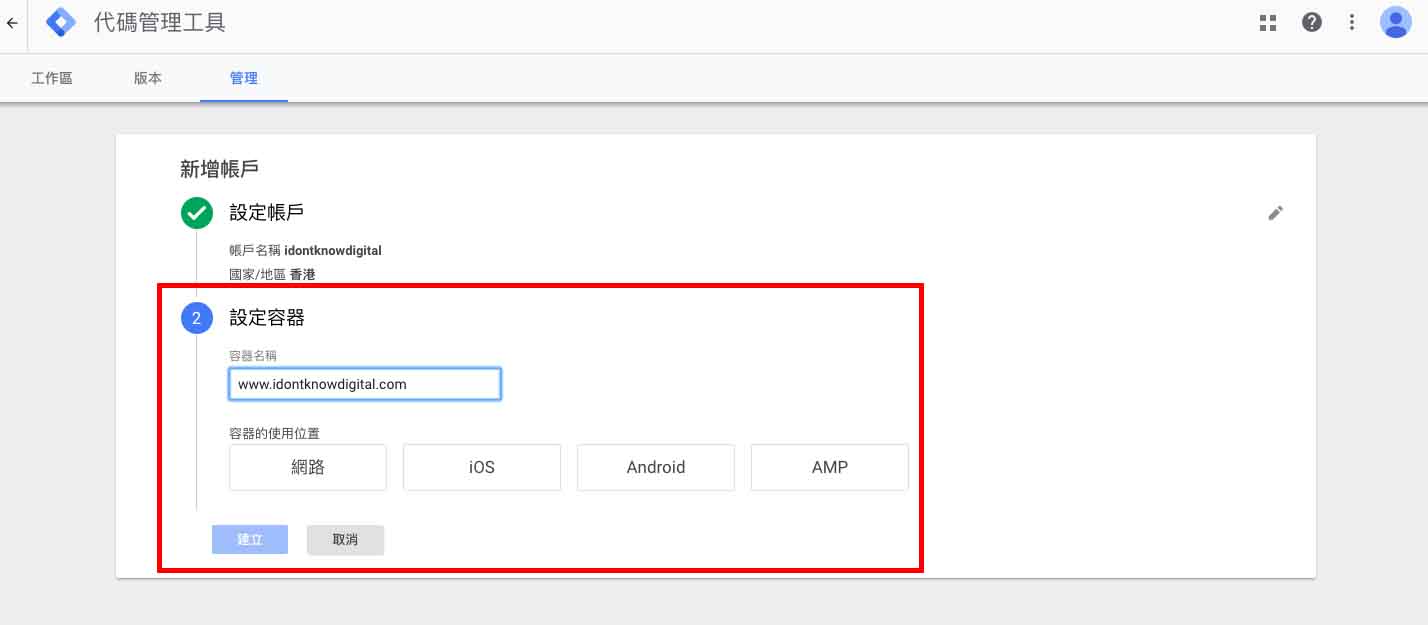
- 輸入公司or牌子名,同埋㨂返啱地區

4.
- 跟住入返你網站首頁嘅網址,位置果到如你冇咩特別可以先set住網路。

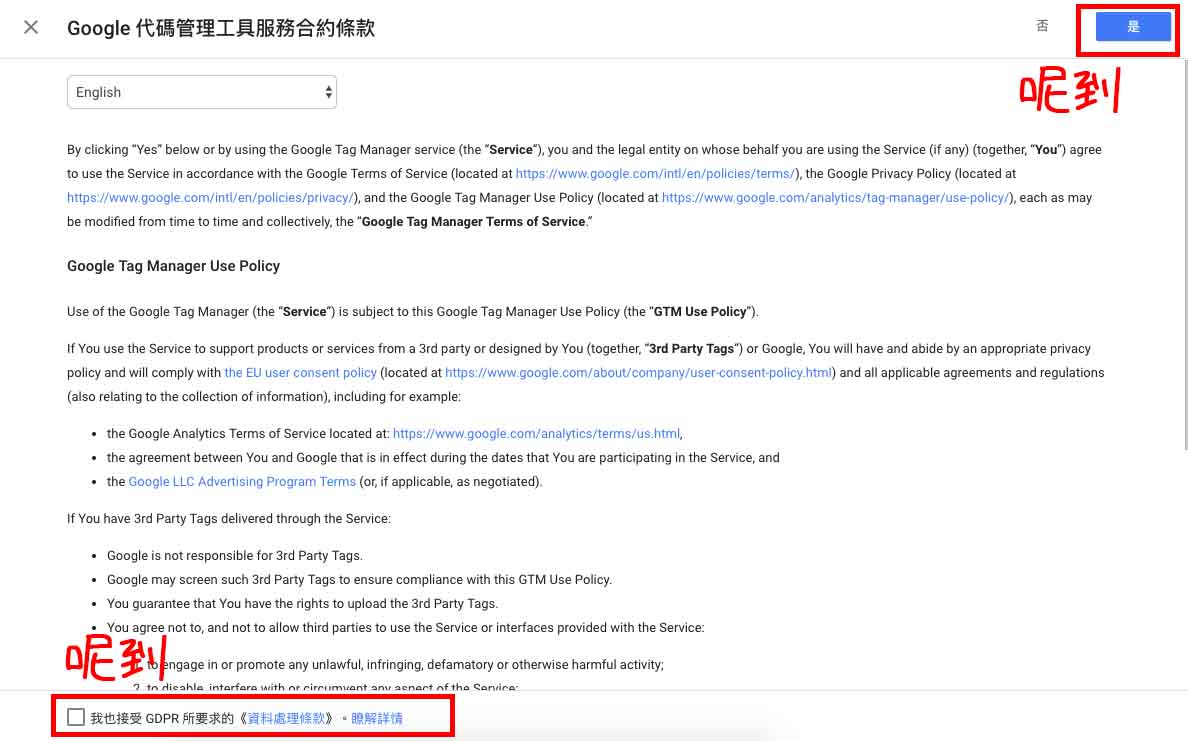
5.
- 再確定埋佢嘅T&C

6.
- 終於黎到呢步啦,你又會見到一大段Code。唔洗驚,你只要將呢段code比IT同事,叫佢幫你裝曬係Website每一版嘅頭就得。同埋呢個動作,你只係做一次之後就唔洗搞。
如果自己裝嘅,就同樣放返係website嘅頭就得。
****唔好漏左body果段*****

7.
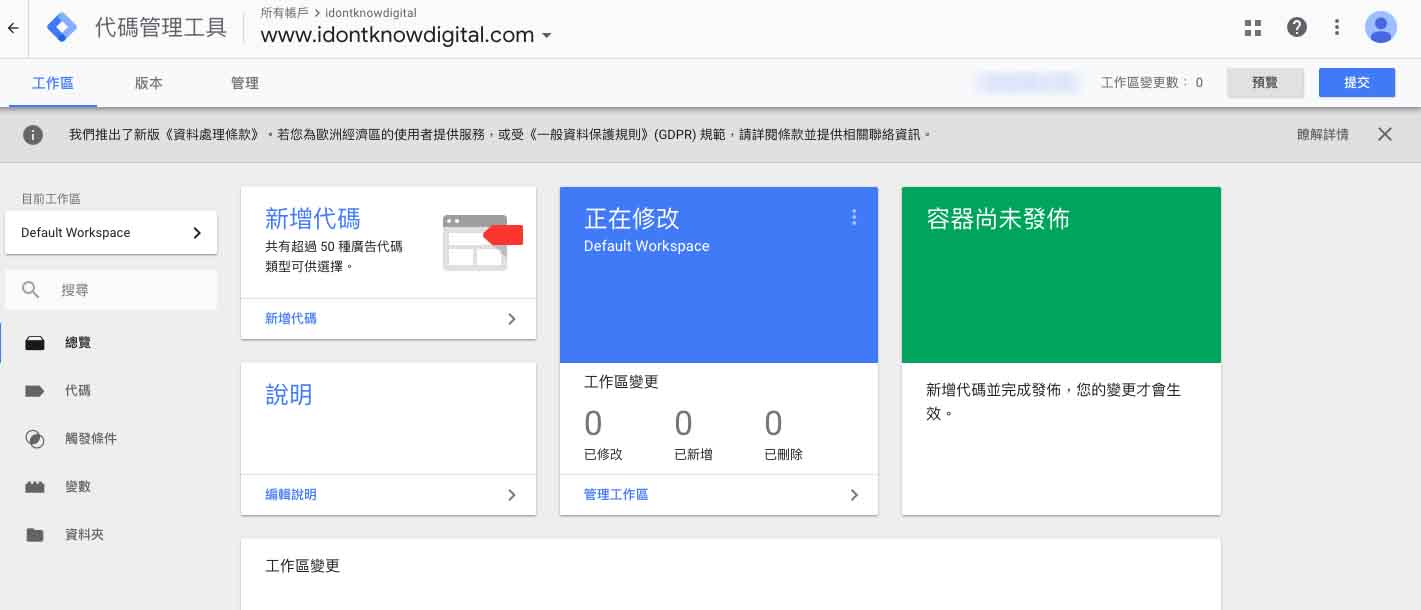
去到呢版,而IT又幫你放好曬啲code嘅話,我就恭喜你終於完成啦。之後有咩Tracking Code / Tag / Pixel你都可以自己快快手,唔洗求人自己裝啦。

點用GTM裝Tracking Code?
教完你地裝GTM,咁當然要教埋你地點用啦。
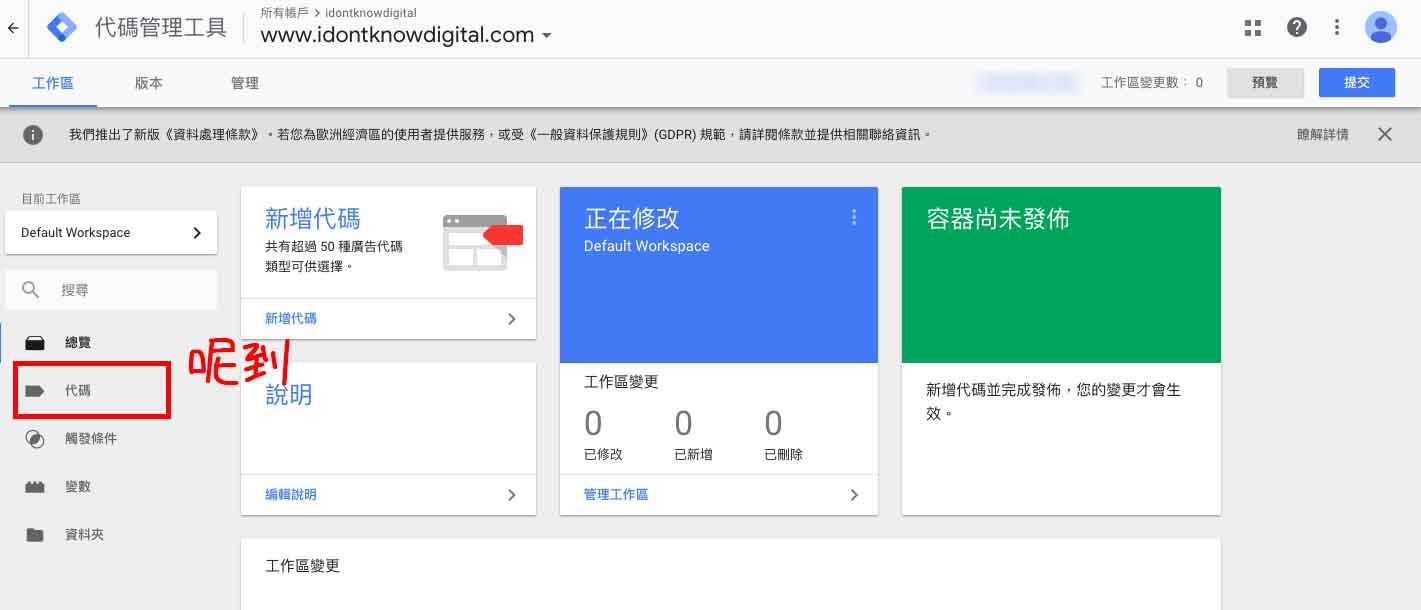
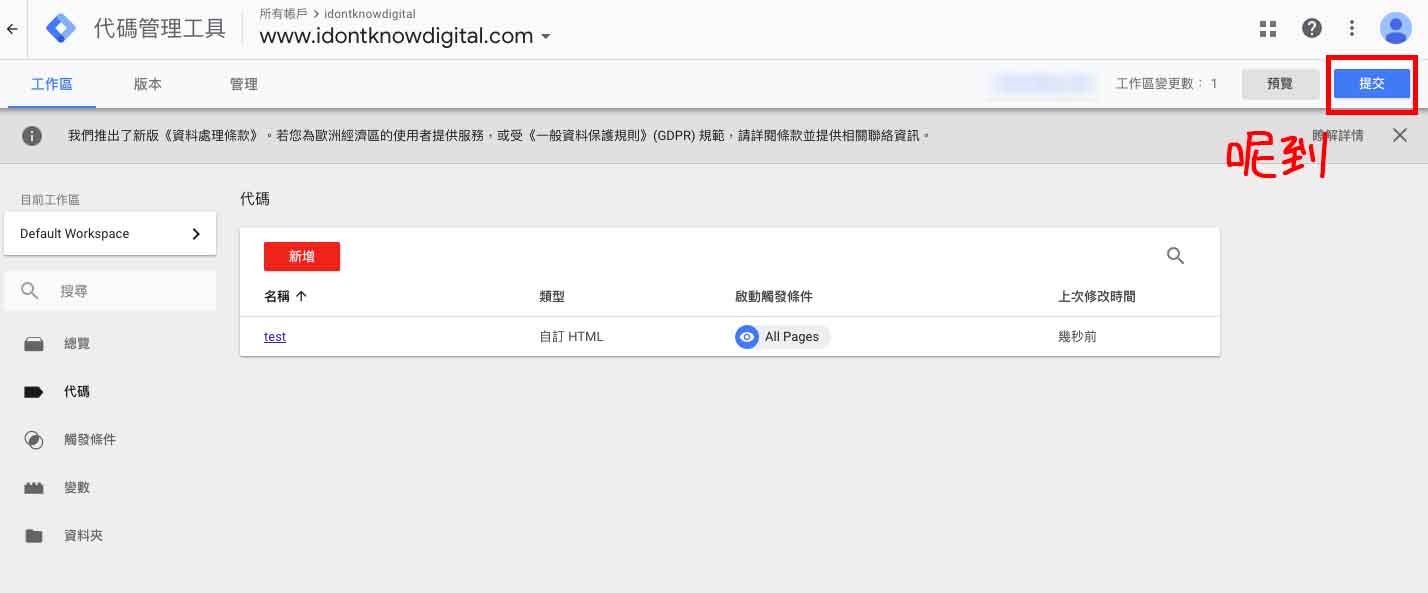
首先我地撳左手邊個Tag/代碼

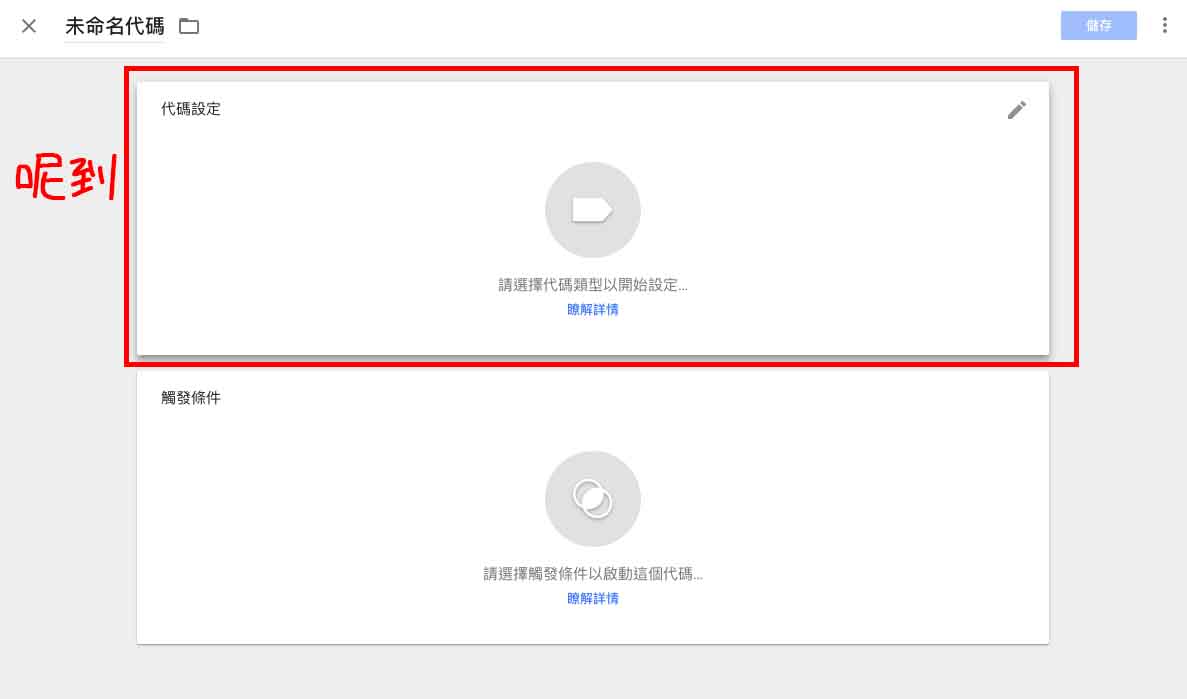
跟住你就會去左代碼呢版野,見到咩都冇嘅,咁你就撳新增。

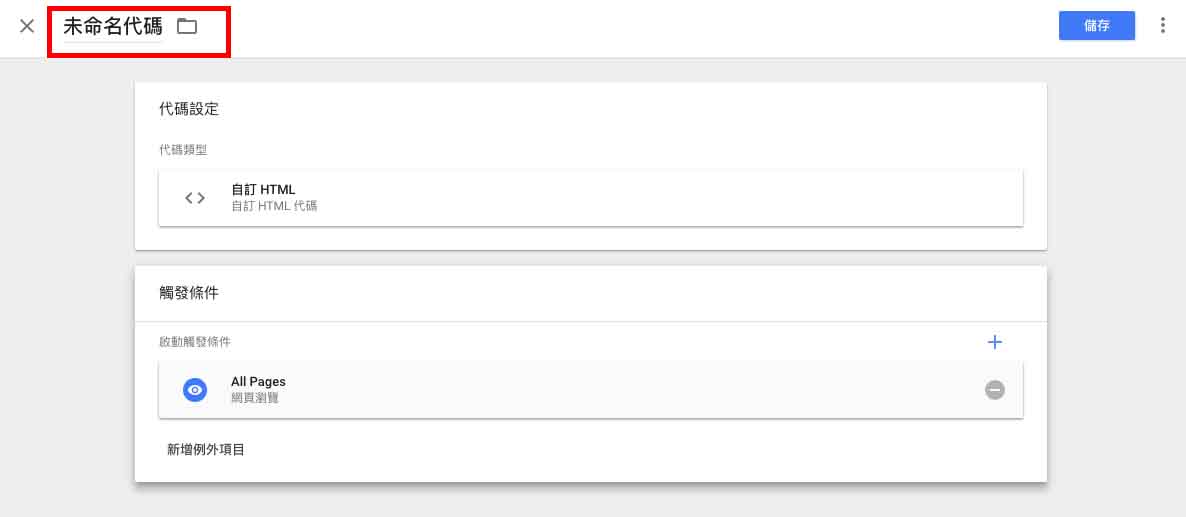
然後就會出現左,代碼設定同埋解發事件。咁我地先撳入去代碼設定先。

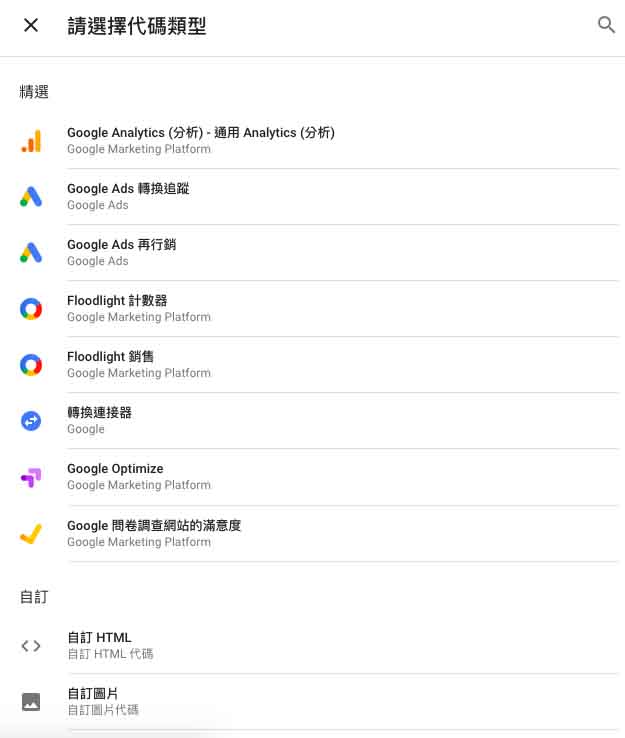
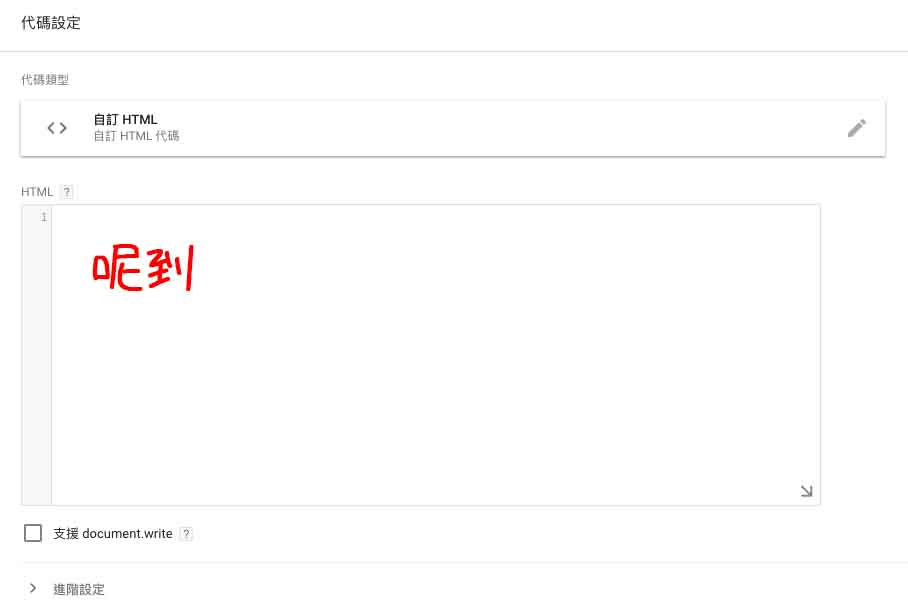
跟住你會發現好多野選擇,你㨂返你要裝果樣野就啱。咁今次我會先同大家裝呢個list以外冇嘅Tracking Code,包括Facebook Pixel, Yahoo Pixel, Heatmap… 咁我地就㨂返「自訂 HTML」。

然後將你果段code直接放係到。

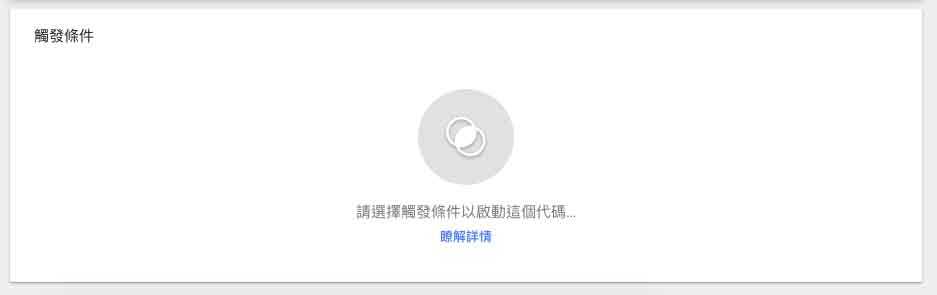
搞掂完就做埋個觸發事件,咩係觸發事件? 簡單黎講係咩情況下會行呢段code。好似有啲Tracking Code,我地係要佢買完野先會行。咁我地就要係呢個觸發事件到,話比GTM知要咩情況先行呢段code。

一般情況我地都係會用All Page,就姐係呢個網站每一版都要行這個Tag。但如果你要指定版面才使用,你就要另外設定。

跟住記得改返個名,方便之後搵返呢個Tag。

最後最後,記得提交咁就完成啦。

希望呢個小工具幫助到大家。
****溫馨提示:如你係GTM裝左嘅Tracking Code,要同步係website拎走返。如果唔係就有機會計錯數****
如果對Digital Marketing有咩任何問題,都可以Facebook Add我一齊研究嫁。
Facebook: 我不懂Digital (@idontknowdigital)